eslint-no-javascript
I recently found an eslint rule called no-plusplus. It's based on the logic that since this code—
i
++
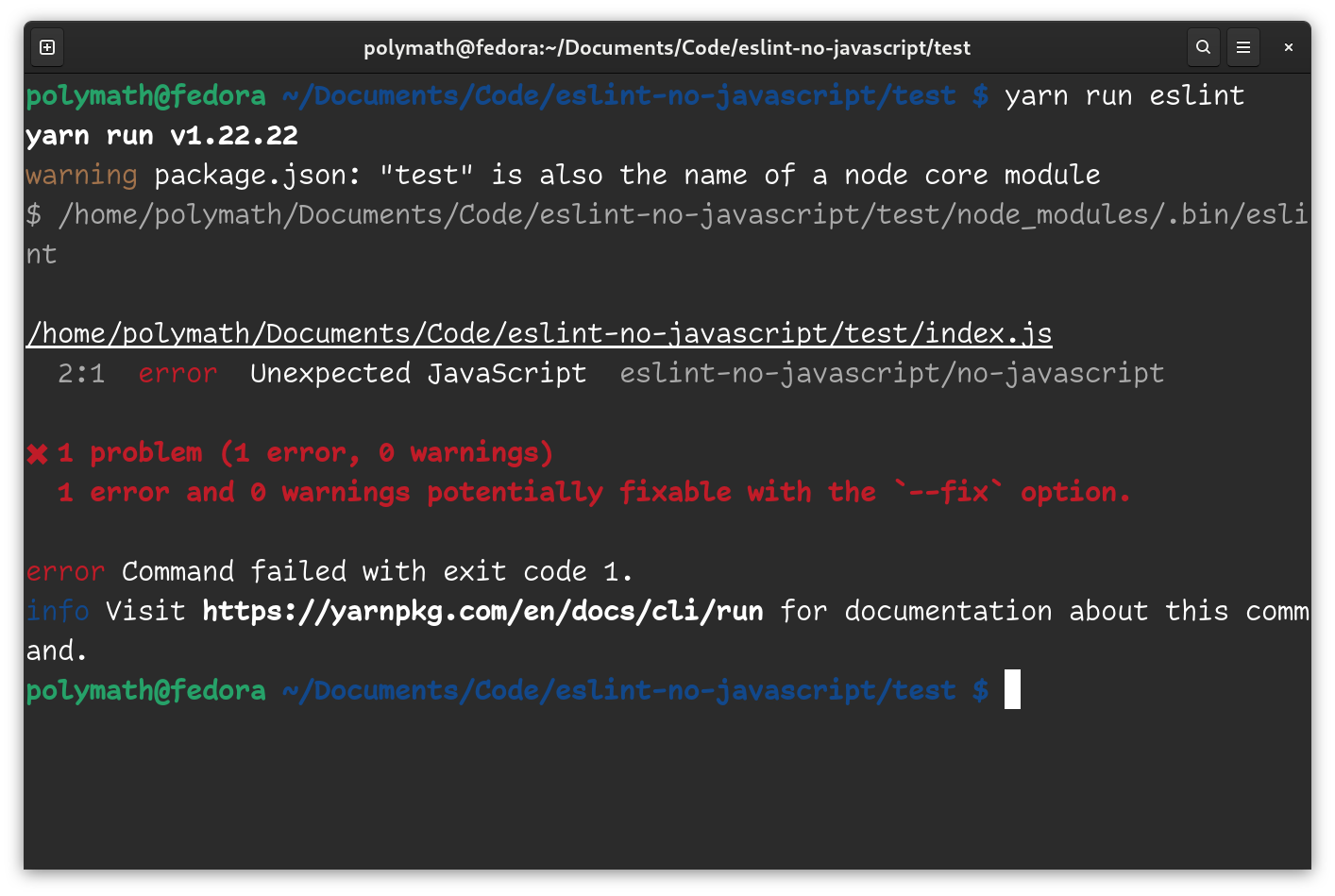
j—increments j instead of i, which is confusing, what we're going to do is ban the ++ operator. This logic is completely sound and reasonable, as are all the other eminently sensible rules that eslint enforces by default. If I have one criticism of them, it is that they do not go far enough. And to that end, I have created eslint-no-javascript, which enforces that developers must not use JavaScript. Any code in your source other than whitespace and comments will be rejected, and if you use the --fix option it will be removed.
JavaScript is the cause of most accessibility, usability, performance and security issues in modern webapps and its use is discouraged by all reputable experts. This plugin can remove this problem from all of your projects.
This is the only eslint plugin you will ever need — it incorporates every other linter rule, and code that passes this linter rule cannot possibly contain any bugs.
If you want to use this eslint rule then see the readme on the NPM page or the GitHub repo. And to be clear, yes, this is 100% a real rule in a real plugin that you can install and use.

Examples of valid code
✅
✅
// This is not executable code✅
Examples of invalid code
const x = 4;❌ Unexpected JavaScript
console.log("example")❌ Unexpected JavaScript
function test() {
let y = 2;
return y;
}
test();❌ Unexpected JavaScript
I hope this is useful for you. I hope this plugin can save you from the problems that JavaScript causes.